前回はDIVERとSANGOの徹底比較ということで、見出し、ボタン、吹き出し、マーカーのやり方をレビューしました。
今回は、
スライダー
箇条書き
ランキング形式
についてレビューしていきたいと思います。
スライダーはDIVERだけ。SANGOは無し。
DIVERは、デフォルトの機能でコンテンツスライダーが付いています。
DIVERでは「ピックアップスライダー」と呼ばれていますね。
こういうやつ↓

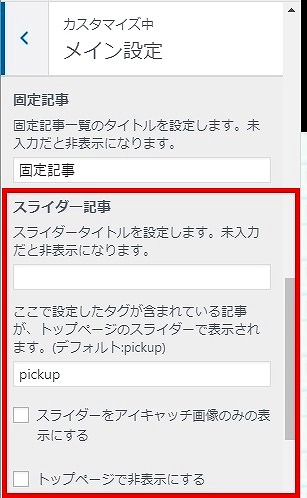
今はタイトルが表示されるようにしていますが、画像のみの表示も簡単に設定できます。
カスタマイザーの「カスタマイズ」→「メイン設定」→「スライダ」で設定が可能。

SANGOはプラグインでピックアップスライダーが実装可能
SANGOで使えるスライダープラグインはいくつかありますが、おすすめはSmart Slider 3です。
過去に使ったことがありますが、導入が簡単で、カスタマイズも細かく出来るので納得のプラグインです。
wordpressの「新規プラグイン」で検索するとすぐに探せます。
使い方を説明してくれるサイトも数多くありますので、日本語じゃないですが難しくありません。
直感的に使えるので迷うこともありません。英語ですがサポートもばっちりです。
箇条書きはDIVER、SANGOとも手間がかかる
DIVER、SANGOともちょっと手間がかかります。
DIVERなら「入力補助」機能を使ってなんとか優位に立つかも・・ぐらいでしょうか。
囲い枠の中に箇条書きを入れるパターンだとSANGOが圧勝です。
というか、SANGOの場合は囲い枠の中に箇条書きを入れる前提で作られているように感じます。
SANGOのショートコードをAddQuicktagというプラグインで設定してしまえば、SANGOが早いですね。
DIVERは、囲い枠と箇条書きを分けてデザインできますが、大抵囲い枠の中に箇条書きを入れますのでちょっと残念な感じです。
細かくこだわりたい人はDIVERが向いていますが、箇条書きのデザインとか見やすければ良いですよね(笑)。
おそらくこんな感じ。
DIVER・・HTMLが分からなくても入力補助で何となくできる(自動入力ですが、ボタン押し間違えたらNG(笑))。
SANGO・・HTMLをわかってないと構文ミスがあるかも(手入力)。
DIVER・・難解。直感でできない。
SANGO・・ショートコードで一瞬
DIVERの箇条書きの方法
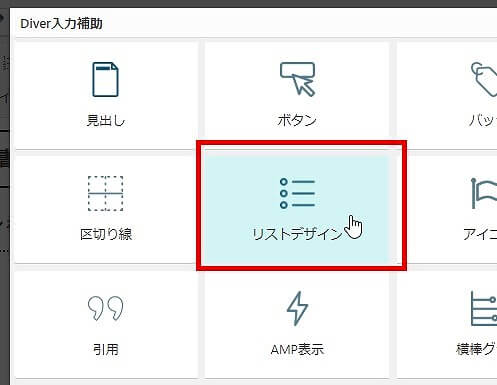
入力補助ボタンをクリックして、「リストデザイン」を選択

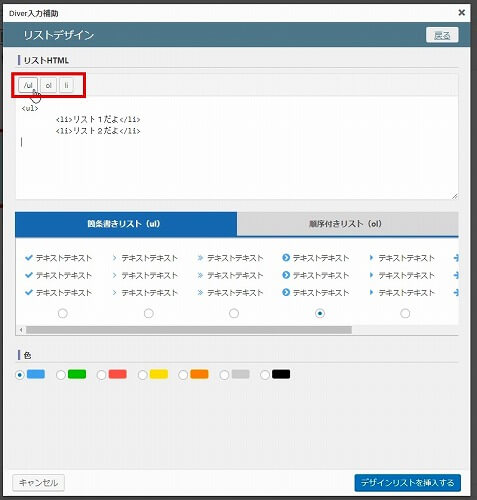
クリックしてタグを入力
ここがDIVERのすごいところなんですが、ボタンが次に押すべきタグに変化するんです。
最初「ul」だったんですが、次は閉じないといけないので「/ul」に自動で切り替わります。
これでタグの入力ミスはないです。
ちなみに、中点「・」なら「ul」、番号なら「ol」でタグのボタンをクリックしましょう。

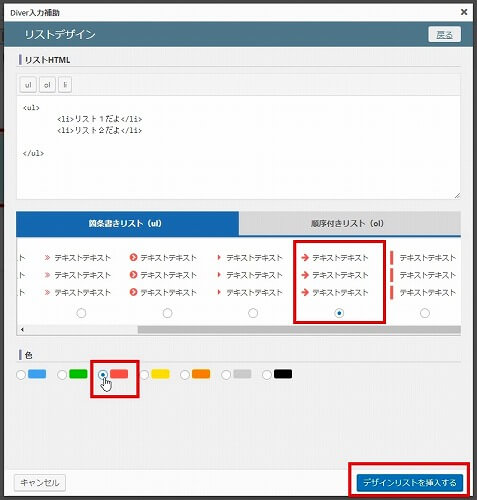
デザインを決めて、「デザインリストを挿入する」をクリック
今回は右矢印、色は赤です。

出来上がりはこんな感じ↓
- リスト1だよ
- リスト2だよ
DIVERは、箇条書きに囲い枠は別設定
これが結構めんどくさい(笑)。結局は、囲い枠の入力補助機能のところで箇条書きで設定したHTMLを入れないといけません。
最初から囲い枠で作ってもいいですが、それだと細かいデザインが難しいです(出来なくはないが直感的でない)。
初心者にはハードルが高いですね。
https://cidresweet.com/review_diver_02?preview=true
ただ、使いこなすとできるかもしれません。慣れが必要です。
SANGOの場合
SANGOは箇条書きと囲い枠のデザインはセットです。
この箇所は手打ちしなければなりません。
そのうえでショートコードで囲みます。
[list class="li-pastelbc shadow nobdr strong"] <ul><li>なにがし</li></ul>[/list]
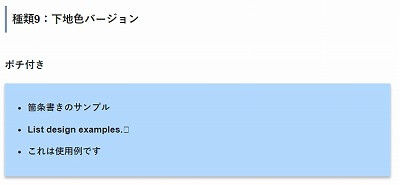
このショートコードはSANGOだと「種類9:下地色バージョン ポチ付き」になります。

画像:https://saruwakakun.com/sango/list-ul-ol-li
SANGOはAddQuicktagを用いてショートコードを使う前提だととても作業が早くなります。
手打ちや、毎回ショートコードを探しているようでは効率が悪いです。
ランキング形式。DIVERは細かく設定可能。SANGOには無し。
DIVERはランキング機能やレビュー機能が充実しています。SANGOにはランキング機能はありません。
DIVERはアフィリエイター向けの機能が充実しており、主にブログアフィリエイトをしている人向けのテーマですね。
一方SANGOはブロガー向けのテーマとなっており、居心地のいいデザインやボタンの種類などブロガーさんの人柄を垣間見ることができる優しいテーマだからと思います。
DIVERはおそらく、サイト運営者の気配を消すテーマなんですね(笑)。もちろん、好みは人それぞれですし、どちらも見た目のカスタマイズは無限に可能です。
DIVERのランキング設定方法
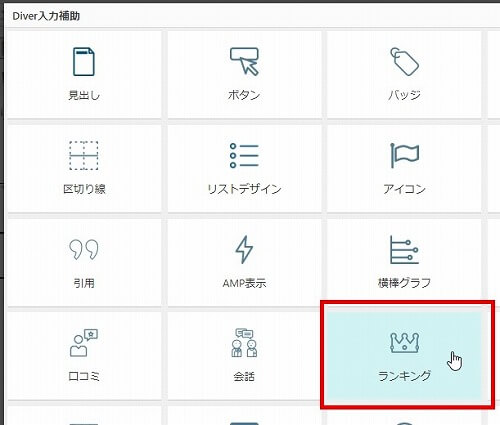
入力補助から、「ランキング」のボタンをクリック

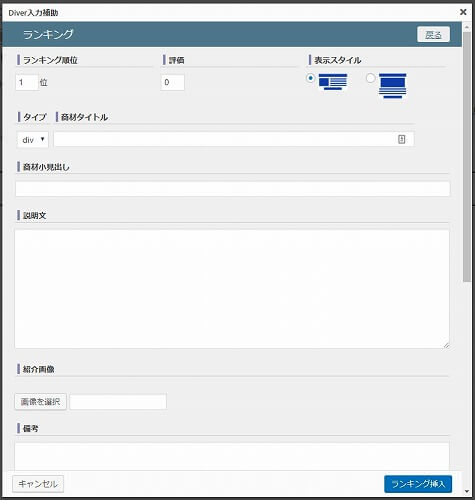
こんな感じで設定していきます。
表示スタイルが横なのか縦なのかや、ランキング自体を見出しにするのかなど、細かい設定ができるのでHTMLが出来なくても本格的なランキング形式の記事を書くことが可能です。

こんな感じ。
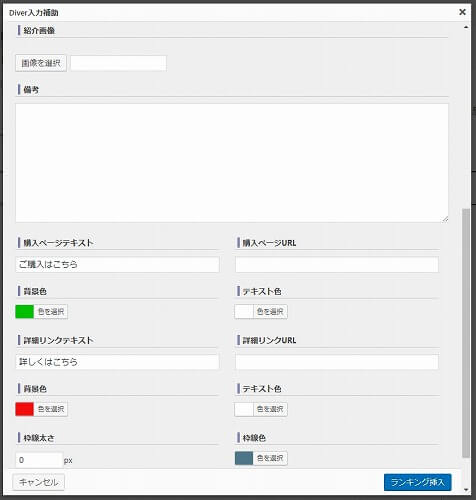
購入ページの挿入や、公式ページへのリンクなど細かい設定も可能。
もちろん色も設定可能です。

実際できたランキング画面はこちら
ごちゃごちゃしているのは私の壊滅的なデザインセンスのせいです(泣)。
どうでもいいけどサーモスの保温ランチボックスはマジでおすすめです。
今回は
スライダー
箇条書き
ランキング形式
についてお伝えしました。
次回は
レビュー機能
タイムライン
ビジュアルエディタの使いやすさ
テーマの特徴
ショートコード
についてレビューしたいと思います。
おすすめのwordpressテーマは、今のところDiverです。