WordPressテーマを「SANGO」から「DIVER」に変更しました。
結果、大満足。
今回はWordPressテーマ「DIVER」の徹底レビューと、「SANGO」との徹底比較をします。
このサイトのテーマはDIVERですが、他のサイトはSANGOを使用しています。
どちらのテーマも非常に気に入っています。
が、DIVERの便利さに惹かれ、持っているサイトは全部DIVERにしようかと悩み中・・。
その前に・・・
ブログは、記事を書くことがメインです。
無料テーマで始めることももちろんできます。
ですが、ブログを続けていると「ここの表示はこうしたい」「このデザイン気に入らない」って絶対出てくるんです。
CSSで設定もできるんですが、googleで検索して、CSSをコピペして、エラーがでたらまたハマって・・という時間は無駄です。
そんな時間があったら1記事でも多く書きましょう。
初めから有料テーマにしておくと、カスタマイズはほぼ必要ありません。
私はDIVERにしてから、CSSのカスタマイズは一切していません。でも大満足。
「DIVER」と「SANGO」比較表
その前に
ここに出ている「見出しの数」や「操作性」については、いくらでもカスタマイズで簡素化できます。
あくまでテーマとしてデフォルトで用意されているものの紹介です。
DIVERもSANGOもそれぞれ長所があります。
私は二つとも大好きですので、そこは誤解しないでくださいね。
見出しの種類:DIVER約14種類・SANGO約38種類
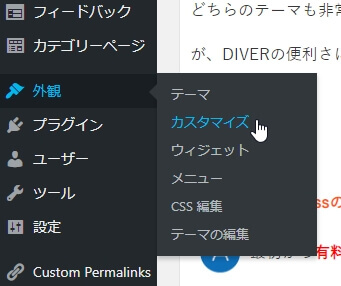
カスタマイザーは、wordpressのトップページ左端の
「外観」→「カスタマイズ」で表示されます。
DIVERもSANGOも一緒です。
カスタマイザーの表示方法

DIVERの場合
DIVERの見出しの種類はカスタマイザーでは14種類、入力補助では11種類です。
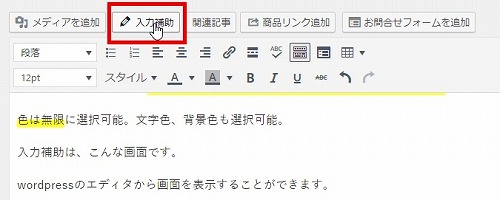
色は無限に選択可能。文字色、背景色も選択可能。
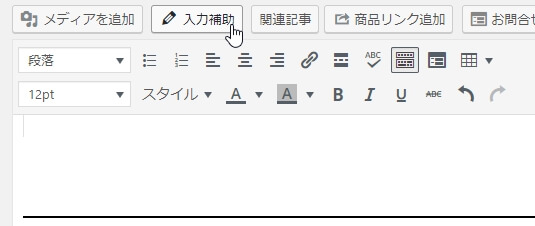
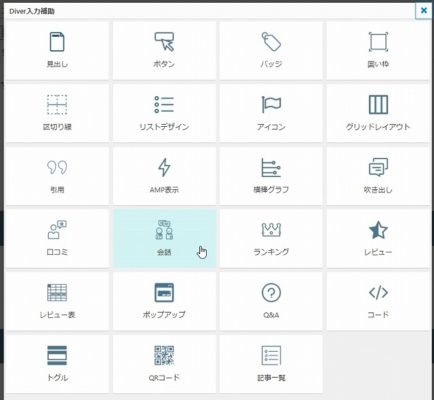
入力補助は、こんな画面です。
wordpressのエディタから「入力補助ボタン」をクリック

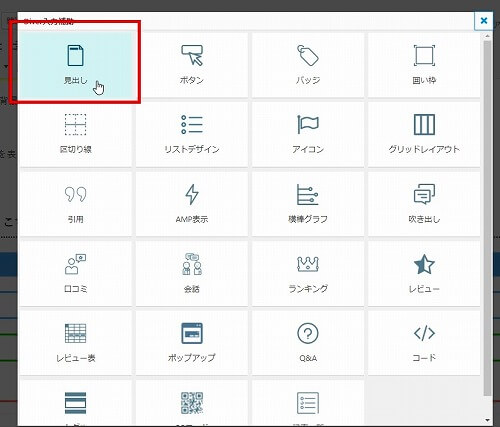
入力補助画面の「見出し」をクリック

入力補助からの見出し。こちらはH2~H5、<DIV>タグも選べます。
Q&Aは入力補助機能から挿入できます。
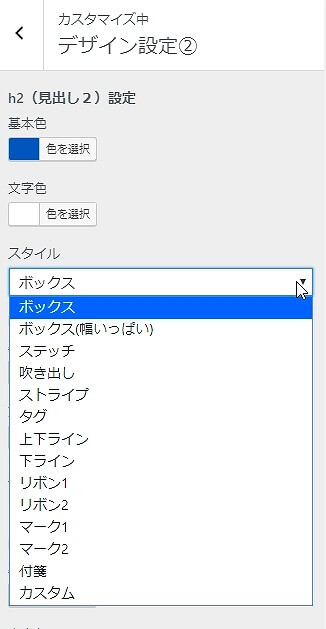
見出しの種類はあらかじめカスタマイザーで選択しておきます。
色は見出しと文字の色をカラーパレットで無限に選択できます。
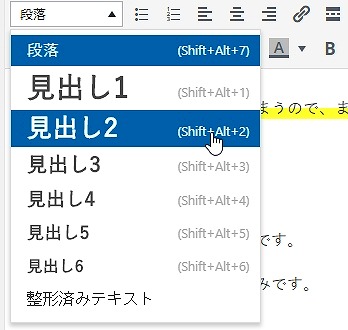
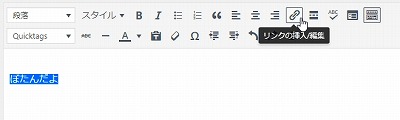
ビジュアルエディタでは、見出しにしたい行で
段落を選択するだけで見出しも種類も設定できます。
カスタマイザーでの設定方法
最初に設定しておけば、ビジュアルエディタでは選択するだけです。

![]()
![]()
![]()

![]()
![]()

![]()


![]()
![]()

カスタマイザーでの見出しの設定方法
1.文字を入力して、段落を選択

SANGOの場合
見出しは36種類、+Q&Aの計38種類。
ただし、見出しの種類と段落(見出し2~見出し5)は連携していません。
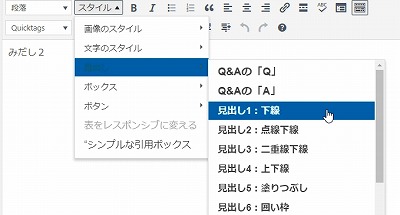
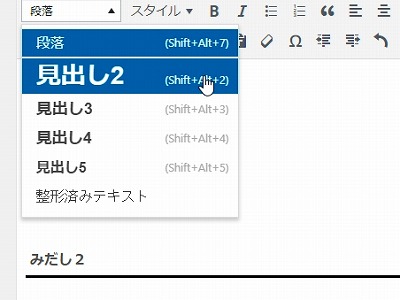
よって、SANGOの見出しの設定は、
1.見出しタイトルを入力
2.そのタイトルを選択
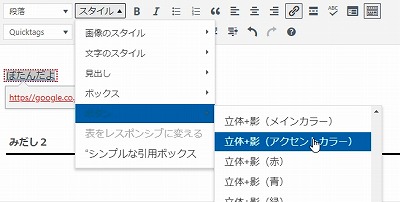
3.「スタイル」→「見出し」→「対象の見出しを選択」
![]()
4.段落を「見出し2」に設定

という4回もの設定が必要です。
順番を間違えると小さくなってしまうので、またやり直し。
これは致命的です。
しかも色は変更できません。
カスタマイザーで指定した色のみです。
もしくは見出しで決められた色のみです。
SANGOは見出しの数が多いので、こちらをどうぞ。
ボタンの数。DIVER13種類。SANGO39種類。
DIVERの場合
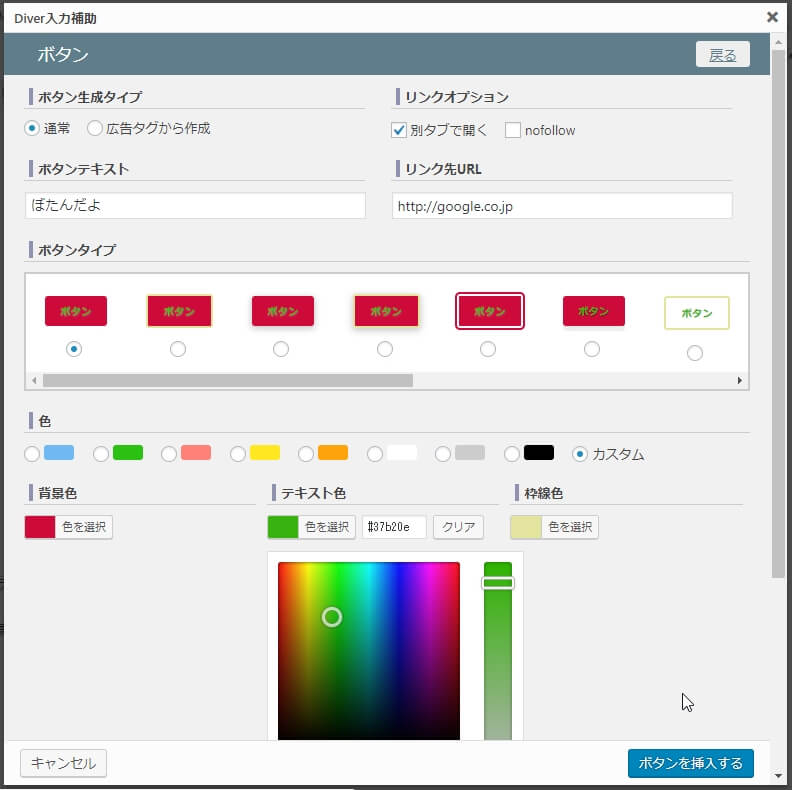
ボタンの数は13種類。色は無限に選択可能。入力補助機能を使います。
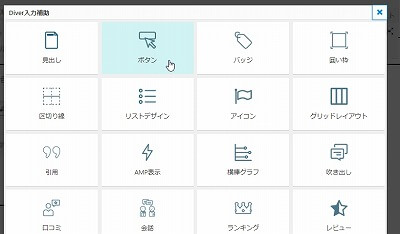
1.入力補助をクリック

2.ボタンをクリック

3.ボタンの入力補助画面でリンクや色を指定できます。

4.出来上がり
SANGOの場合
ボタンの種類は39種類。こちらも色は選べません。(カスタマイザーで決めた色のみ)
ボタンの挿入方法は、
1.入力したテキストを選択し、リンクにする。

リンクのURLも入力します。
2.「ボタン」を選択し、任意のボタンを選択

3.できあがり

会話形式。DIVERは色や左右の設定も簡単。
ブログに会話形式の吹き出しを入れるには。
DIVERは色や左右の設定も簡単です。
DIVERの場合
DIVERは会話形式が非常に簡単です。
1.「入力補助」から「会話」を選択します。

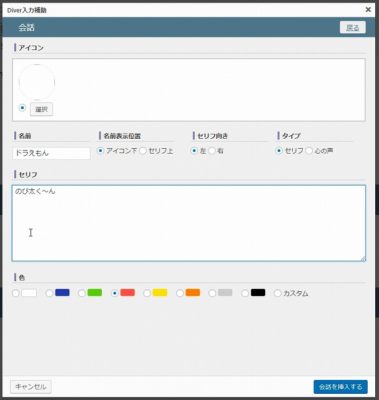
2.会話内容を入力します。
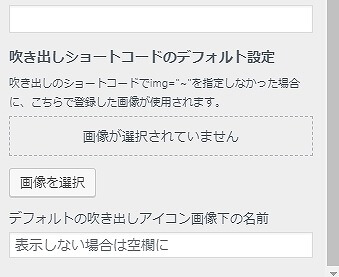
吹き出しの画像はその場で登録も、事前に登録もできます。
セリフの向き、会話の向きもその場で変更、
吹き出しの色も自由に変更できます。

3.会話イメージ
画像は登録していないので空白です。
SANGOの場合。ショートコードが必要
SANGOはちょっとやっかいです。
こういったショートコードを入力しないといけません。
[say name="発言者の名前" img="画像のURL"]会話の発言内容[/say]右側の吹き出しはこちら
[say name="発言者の名前" img="画像のURL" from="right"]会話の発言内容[/say]会話の吹き出しの色は変更できません。
ただ、Ver1.4からはデフォルトの発言者を登録できるようになりました。
カスタマイザーで行います。

ここまでのまとめ。DIVERがちょっと有利。色選択が強い。
SANGOは、
fa-check-square-o色の設定があまりできない
fa-check-square-oショートコードを多用しなければならない
DIVERは
fa-check-square-o簡単な操作で高度な要求にこたえてくれる
fa-check-square-oマシンスペックによっては動作が緩慢
といった感じです。
私のように、
ブログのデザインはデフォルトの機能を使う(そんなに自作カスタマイズしない)
ブログの記事を書くのに注力したい
人はDIVERがおすすめです。
マーカーを引くのも、DIVERはよく考えられている。
この黄色のマーカーを引くのも、DIVERだとすぐです。
よく使う機能がすぐに設定できるのは、使う人のことを考えて作ってあるなあと思います。
DIVERの場合
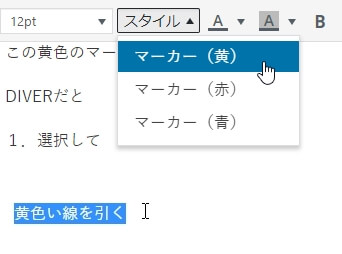
1.選択して

2.「スタイル」から「マーカー(黄)」を選ぶだけ

黄色い線を引く
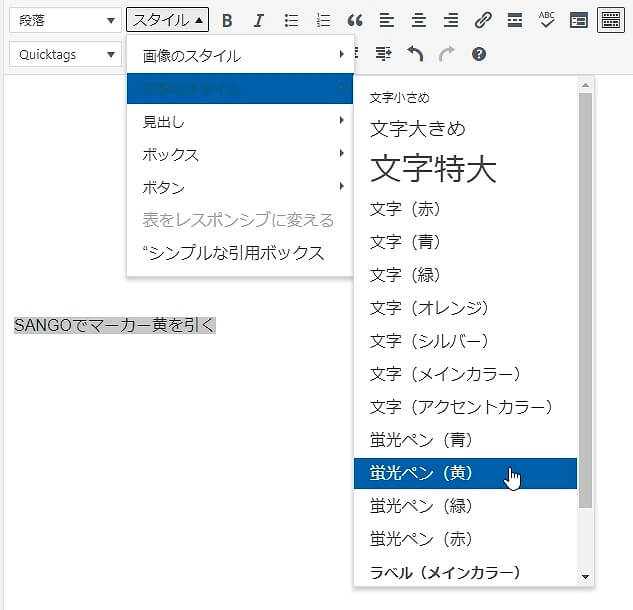
SANGOの場合
SANGOは階層が深いです。
1.選択して

2.「スタイル」→「文字のスタイル」→「(少しスクロールのあと)蛍光ペン(黄)」

この階層の差、ブログの執筆速度に大きな差が出ます。
読者はブログを全部読みません。
スクロールで目立つところまで飛ばし読みします。
きっとマーカーだけ読みます。私がそうです(笑)。
マーカーは大事な所に素早く設定したいですよね。
マーカーの設定に時間がかかるのは致命的なのです。
設定のたびに思考が中断します。
あなたがデザインに凝り、
コピペできるCSSを検索している間に、
早い人は記事を一つ書いてしまいます。
DIVERにはデフォルトで使いきれない程の機能があり
ほとんど「入力補助」からできます。
ここで紹介できたのも
「見出し」「ボタン」「吹き出し」「マーカー」だけです。
ほぼカスタマイズ不要で、デザインに満足できるのはDIVERだけでした。
なんかDIVERの回し者みたいになってきましたね(笑)
でも、本当にDIVERを選択して満足しています。
他にどんな機能があるのか確認してみてください!
次回は、
スライダー
箇条書き
ランキング形式
レビュー
タイムライン
ビジュアルエディタの使いやすさ
テーマの特徴
ショートコード
について比較・レビュー記事書こうと思います。