Rinker・カエレバが使用できない?
Amazonさんから、こんなメールがきましたよ。
2019年01月23日以降、過去30日以内のPA-API経由の売上実績(発送済み商品売上)がない場合、PA-APIへのアクセスができなくなる可能性がございます。
ご自身のアカウントの直近のPA-API経由での実績を確認してください。
過去30日以内・・なかなか厳しい条件ですな。
Rinkerも、カエレバも使っている身としては、今後の死活問題(大げさ)にかかわる改変です。
(※Rinkerも、カエレバもPA-APIを利用しています。)
いっそのこと楽天を切り捨ててAmazonのみにしよう!
(そもそもAmazonからもめったにない(汗))
ということで、Amazonが出しているWordPressの公式プラグイン
Amazon Associates Link Builder
を利用する方法をメモしておきます。
※もしもアフィリエイトを使っている方は、Rinkerの使用は問題ありません。
私はPA-APIを復活させたいので・・。
Amazon Associates Link Builderのダウンロード
プラグインの公式サイトfa-external-link-square(https://ja.wordpress.org/plugins/amazon-associates-link-builder/)からダウンロードするか、検索してインストールする方法の二通りあります。
検索するほうが簡単ですので、WordPressで検索してインストールする方法をご紹介します。
WordPressの管理画面から検索する方法
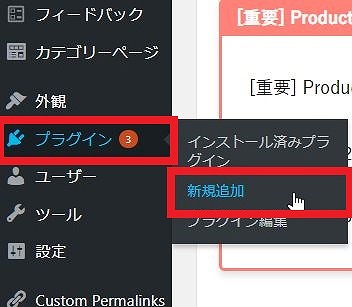
WordPressの管理画面のプラグインより新規追加を選択

「プラグインを追加」の画面が表示されたら、
①キーワードの欄に「Amazon Associates Link Builder」と入力。(コピペしてくださいね)
②Enterキーを押す。検索が始まります。
③検索結果が表されたら、「今すぐインストール」をクリック

インストール中のアイコンはこんな感じ。

インストールが完了したら、「有効化」の表示に変わります。
有効化するため「有効化」をクリックしてください。

インストールは完了です。
それでは設定していきましょう。
Amazon Associatesの設定
今までRinkerを使っていた人は、特に何かをする必要はありません。
設定のために、以下の情報だけ準備してください。
-
- amazonアソシエイトトラッキングID
- PA-APIアクセスキー
- シークレットアクセスキー
何処を見ればいいの?という方は次の項目をどうぞ
Amazon Associates設定項目確認方法
amazonアソシエイトトラッキングID
PA-APIアクセスキー
シークレットアクセスキー
はどこを見ればいいの?という方はこちらを見てください。
Amazonアソシエイトにログイン
まずはAmazonアソシエイトfa-external-link-square(https://affiliate.amazon.co.jp/)にログイン。
ツールバーから「ツール」→「Product Advertising API」をクリック

PA-APIアクセスキー
PA-APIアクセスキーは、矢印の箇所の「アクセスキーID」をコピー。

シークレットアクセスキー
シークレットアクセスキーは、登録時一回のみ表示です。
シークレットアクセスキーを保存できていない場合は、認証キーを一度削除し、もう一度登録します。
(次はきちんと控えておきましょう)
amazonアソシエイトトラッキングID
塗りつぶしていますが、赤い矢印の箇所です。
画面からコピーしてもOK。むしろ手打ちは止めましょう。

Amazon Associates Link Builderの設定
WordPressの管理画面に戻ります。
「Associates Link Builder」→「Settings」をクリック

画面が開いたら、
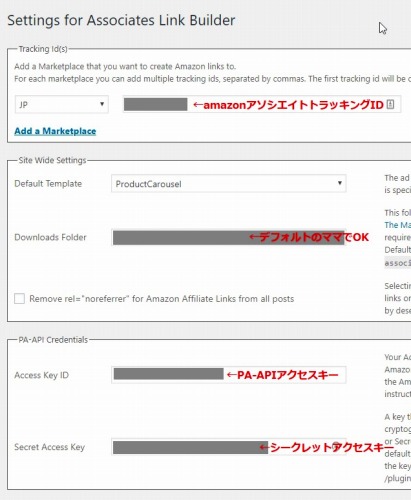
以下の項目にそれぞれコピーペーストしてください。
Tracking Id の欄の左側は、Amazonマーケットプレイスの国を選択します。
JPでOK。

Default Templateについては後述します。
チェックボックスにチェックを入れ、「Save Changes」をクリックして保存します。
これで設定は完了です。

Amazon Associates Link Builderの動作確認・商品設定
早速記事内にAmazonアソシエイトのリンクを貼りましょう。
WordPressの画面から、「投稿」→「新規追加」でエディタの画面を出しましょう。
画面上部にこのようなテキスト入力エリアが表示されています。

「サーモス保冷水筒」と入れてみましょうか(個人的趣味)

「Serach」ボタンをクリックすると、検索結果が以下のように表示されます。
選択できたら、「Add Shortcode」ボタンをクリックします。

すると、このようなショートコードがエディタに表示されます(ビジュアルモードの場合)
amazon_textlink asin='B0746MVB72' text='サーモス保冷水筒' template='選択したテンプレート' store='皆さんのトラッキングID' marketplace='JP' link_id='699965b8-b898-4916-b9g9-61k34a3936he'
保存したら、プレビューしてみましょう。
こんな感じです。(以下は画像です)

以下にそれぞれの表示を並べてみました。
ProductLink
これ、表示されませんでした。
PriceLink
値段だけ。寂しすぎる・・。

ProductCarousel

ProductAd

ProductGrid

このままではちょっと寂しいですね。違いも判りませんし。
CSSでスタイルを設定していきましょう。
Amazon Associates Link Builderで使えるCSS
Amazonのサイトの公式テンプレート集はこちらfa-external-link-squarefa-amazon
(https://s3.amazonaws.com/aalb-public-resources/documents/AssociatesLinkBuilder-Guide-HowToCreateCustomTemplates.pdf)
ソース書く元気はなさそうだったので、
その他良さげなサイトのリンクを探し中。
(随時更新します。)