MediBang Paint メディバン ペイントは無料のイラスト作成ソフトです。
自分もYouTubeのサムネイル作成に使用しています。
有名なYouTuberのサムネイルは、よく目立ってわかりやすいです。
2重、3重の縁取りをされた文字を袋文字といいます。
メディバンペイントでも、袋文字を作ることができますので、やり方を書きます。
MediBang Paint メディバン ペイント で袋文字を作りたい人
MediBang Paint メディバン ペイント で派手な文字を作りたい人
MediBang Paint メディバン ペイント でYouTubeのサムネの文字を作りたい人
MediBang Paint メディバン ペイントでの袋文字作成方法
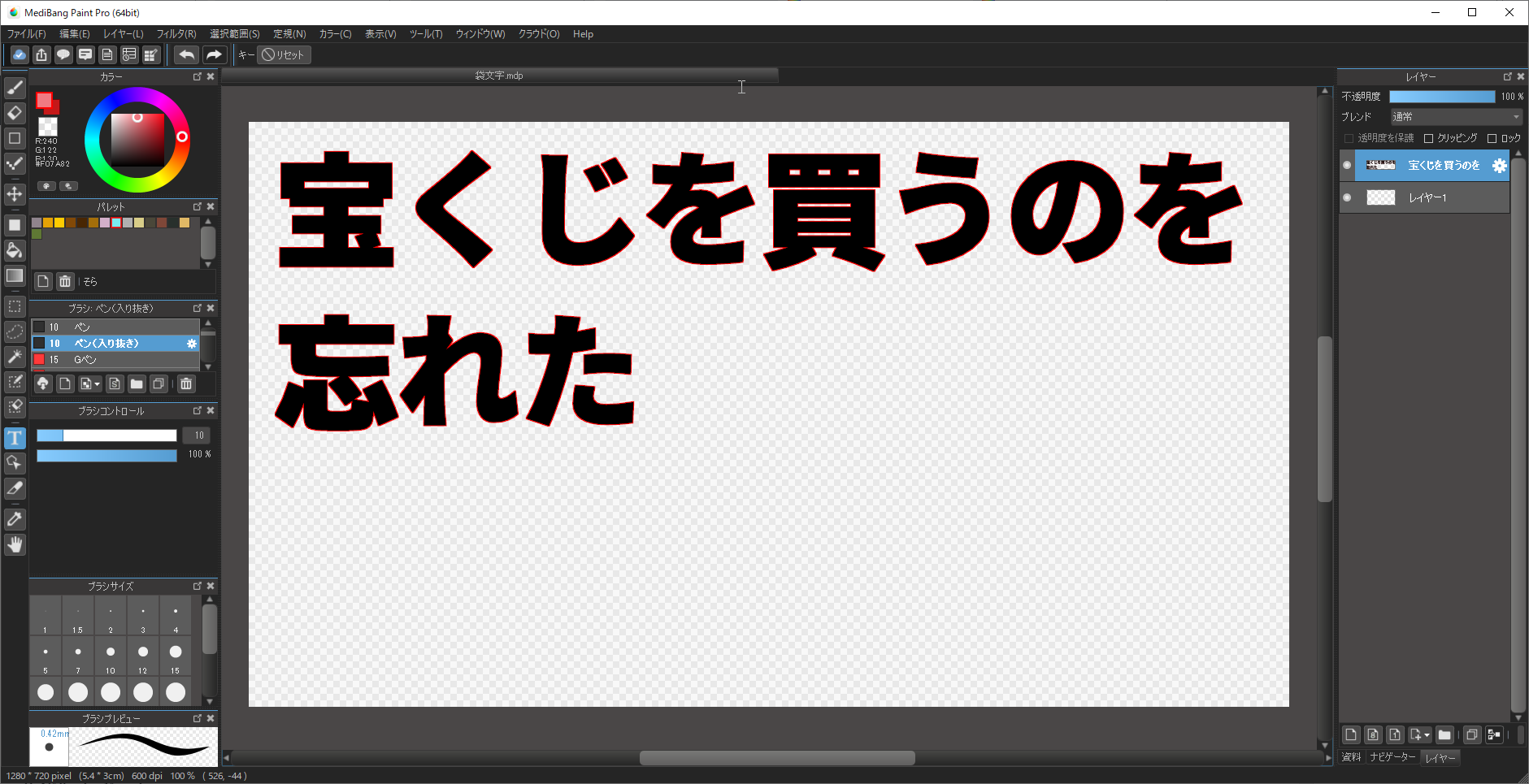
テキストツールで文字を書く
フォントの種類や、フォントサイズ、また文字の位置はこの時点で決めておくこと。
以降の作業で変更すると、袋文字がおかしくなります。
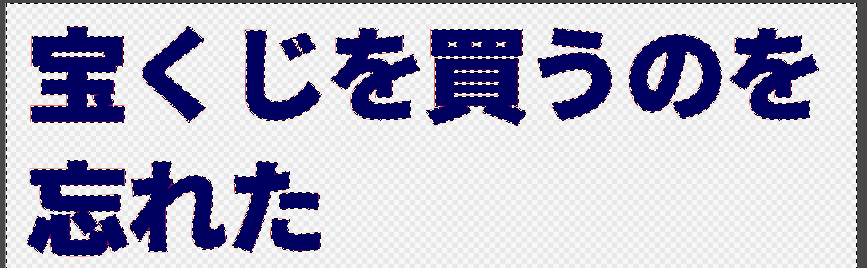
下の文字は、私の心の叫びで、深い意味はありません。
テキストツールで文字を書いて、ふち幅1px、ふち色赤に設定しています。

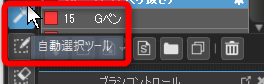
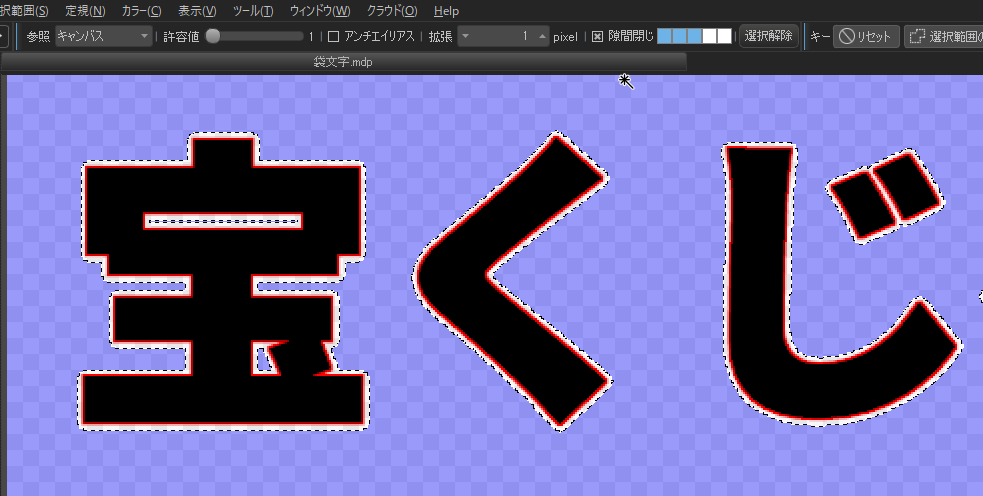
自動選択ツールを選択して、

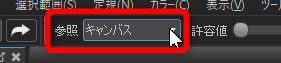
参照は「キャンパス」にする。

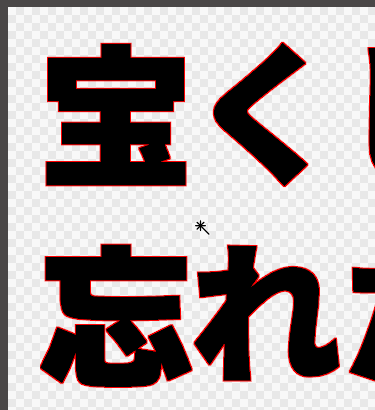
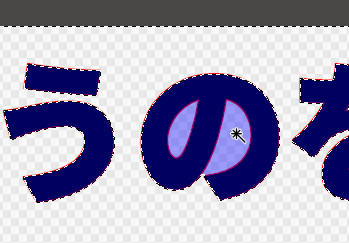
開いているところをクリックして

こういう選択できないところは、「Shiftキー」を押しながらクリックで選択。

必要なところが選択出来たら

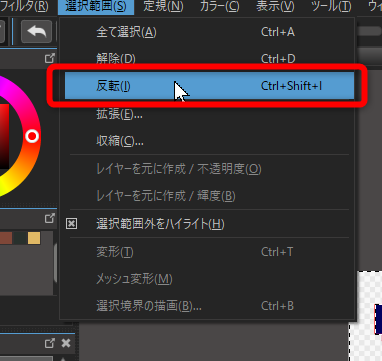
選択範囲を反転します。

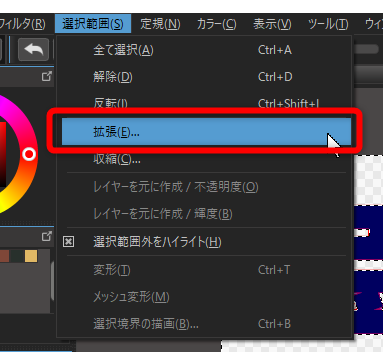
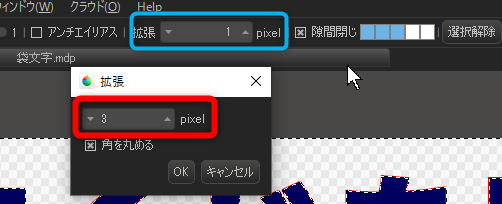
選択範囲を拡張する。

拡張を3pxぐらいにする。水色のところの「拡張」より大きい数字にしておくとよい。

こんな感じで文字の周りの選択範囲の逆(つまりは選択されてない箇所)が拡張されていたらOK。

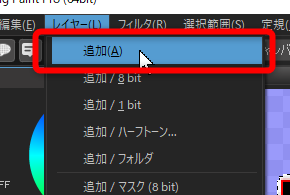
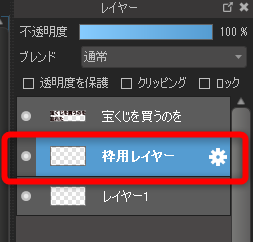
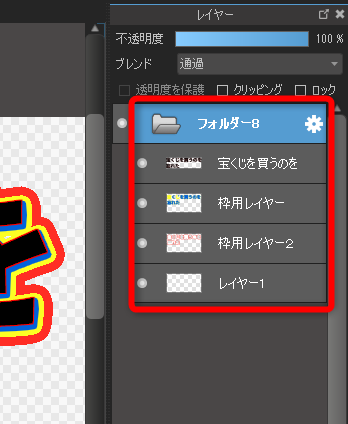
レイヤーを追加する。

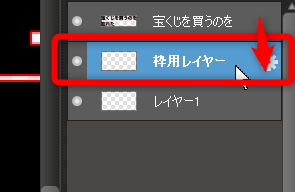
追加したレイヤーをダブルクリックし、「枠用レイヤー」と名前を変更する。
入力した文字があるレイヤのすぐ下に移動させる。

追加した「枠用レイヤー」を選択状態にし、

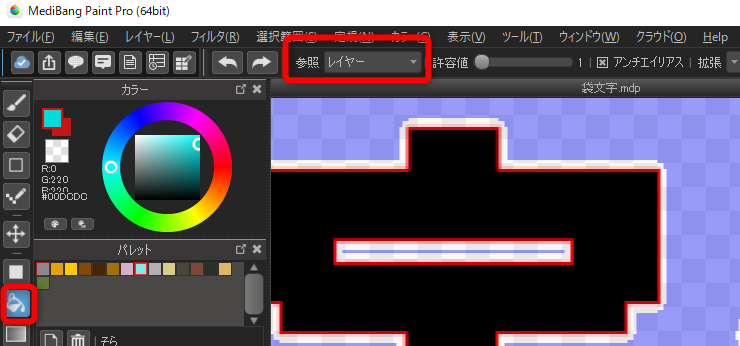
参照を「レイヤー」にし、バケツツールを選択したら、
ふち取りしたい色をパレットから選択して、白い箇所をクリック。

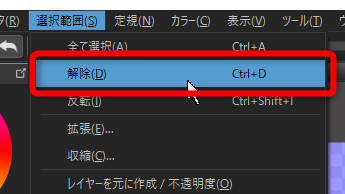
選択範囲を解除する。

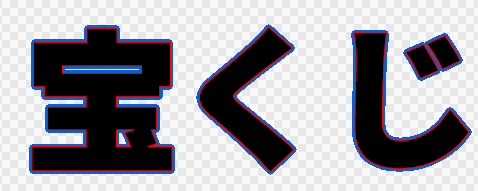
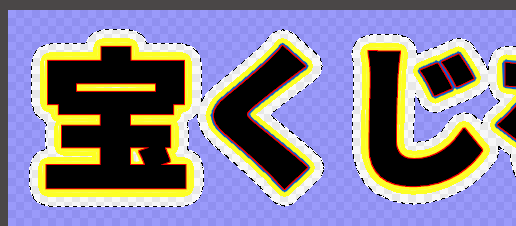
こんな感じに仕上がる。

わかりづらいので、さらに枠で囲む。
今までの方法を繰り返す
2回目以降は、最後に追加したレイヤーを選択するところから始める。
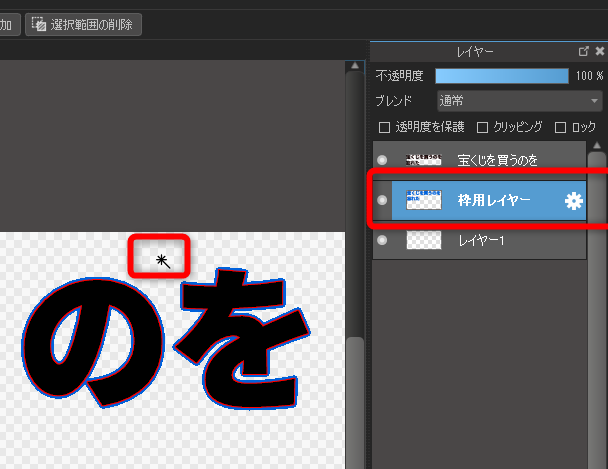
この場合は、先ほど追加した「枠用レイヤー」を選択して、自動選択ツールを選択して
開いているところをクリック。

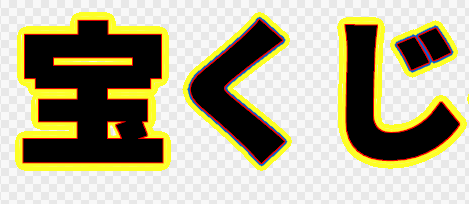
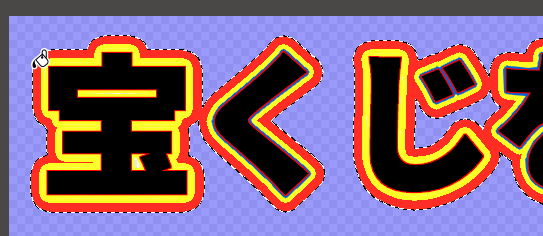
次は黄色にしてみた

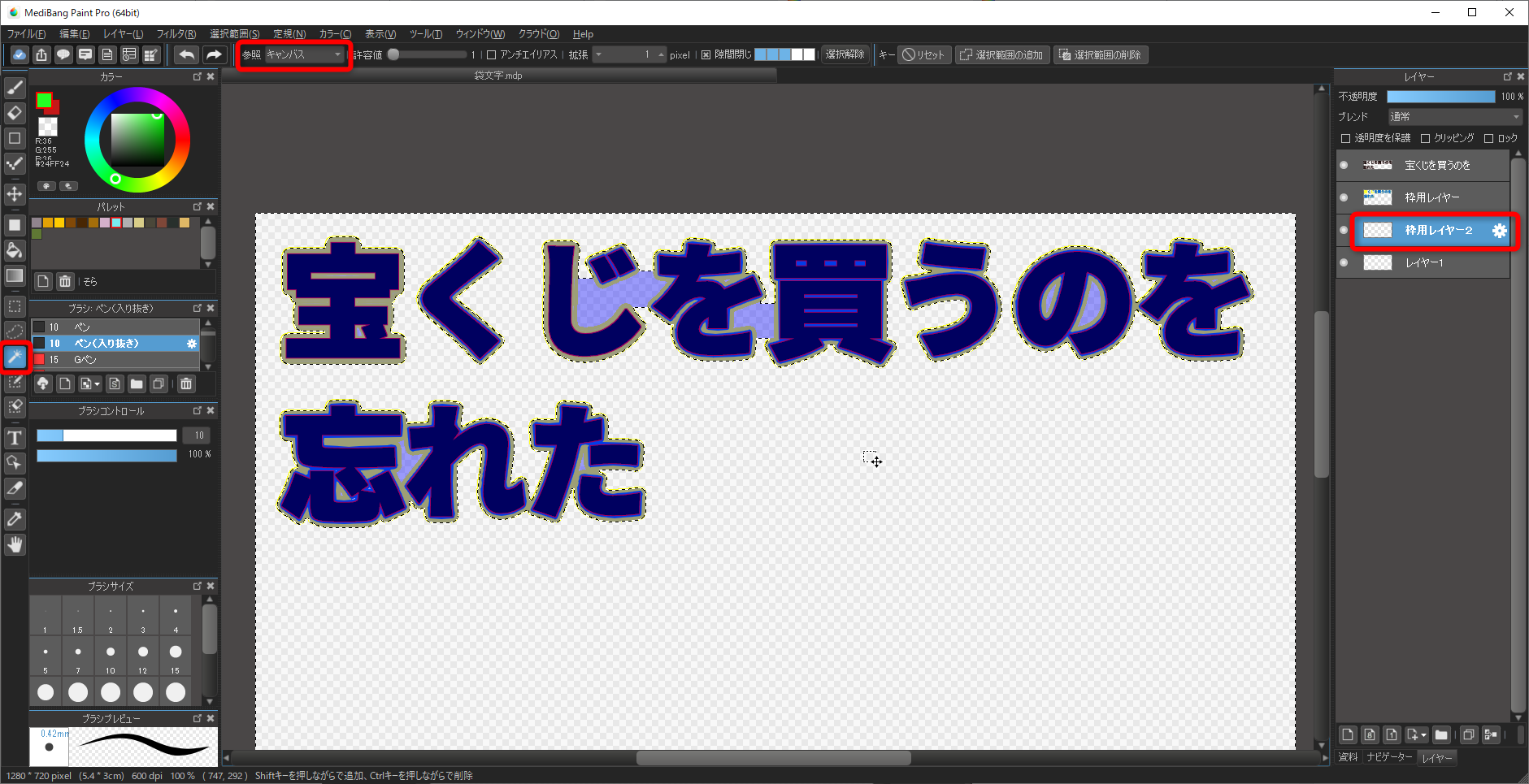
次も同じ。最後に追加したレイヤーを選択、参照をキャンバスにして、
自動選択ツールで選択していく。

選択出来たら、選択を反転。

反転して拡張。
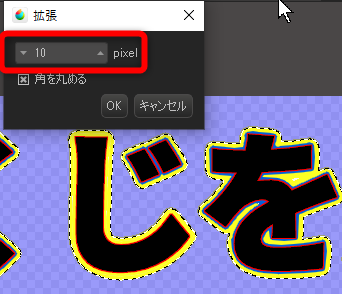
今度は10pxぐらいに

10pxだとこんな感じ

参照をレイヤーにして

今回は赤で

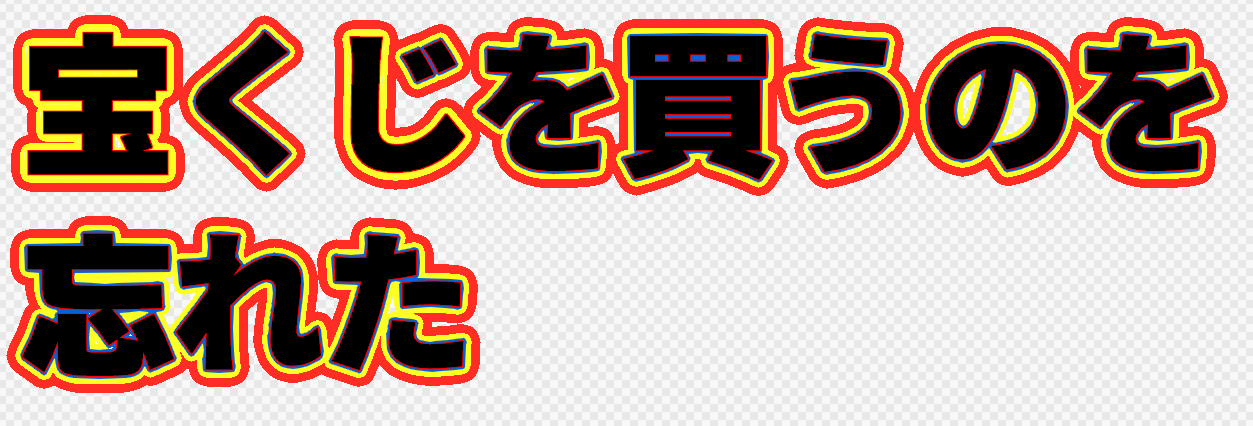
この作業をひたすら繰り返すと、何重もの袋文字が可能。
選択を解除するとこんな感じ。

フォントを変えるとこんな感じになってしまう。レイヤーは元のフォントに対して書かれているので
きちんと最初から決めてから行うこと。

文字の位置を動かしたい場合は、レイヤーすべてを選択して、フォルダにまとめる。
フォルダを選択して移動することで、レイヤーすべてを同時に移動できる。

メディバンペイントで文字に影を付ける(ドロップシャドー)
影を付けることを、「ドロップシャドウ」と言う。
レイヤーを追加して、文字を入力する。

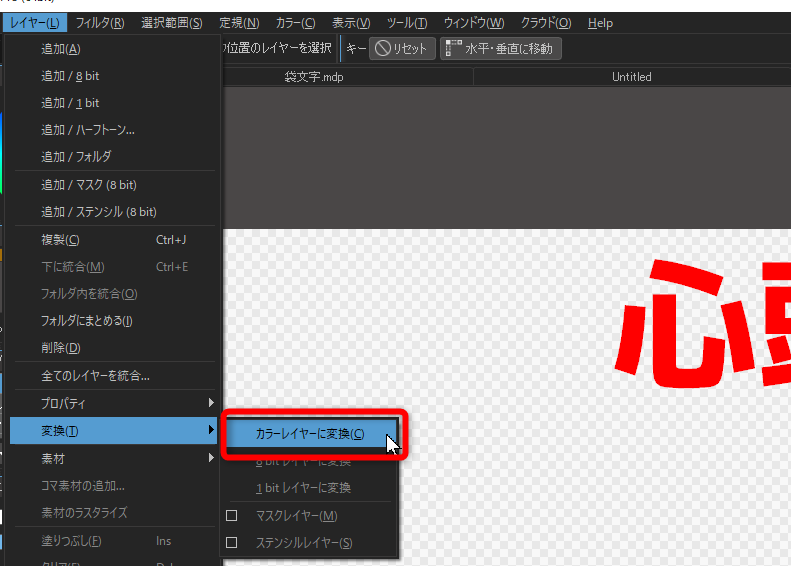
レイヤー→変換→カラーレイヤーに変換を選択して、文字をカラーレイヤーに変換する。

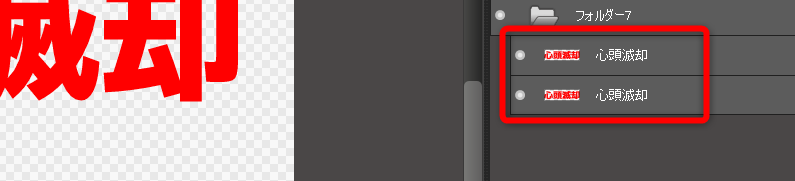
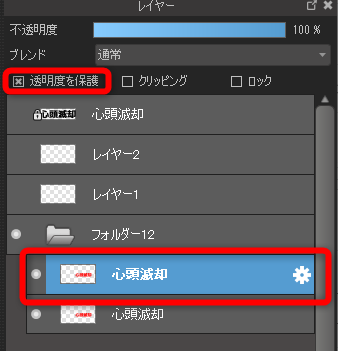
カラーレイヤーに変換したら、レイヤーを複製して、二つを同じフォルダにまとめる。

レイヤーの上側のカラーレイヤーを選択した状態で、「透明度を保護」にチェックを入れる。

上のカラーレイヤーを選択したまま、ペンツールに切り替えて色を塗ると、
下のカラーレイヤー部分のみに上側のカラーレイヤーで指定した色で塗りつぶされる。

全部黒に塗って

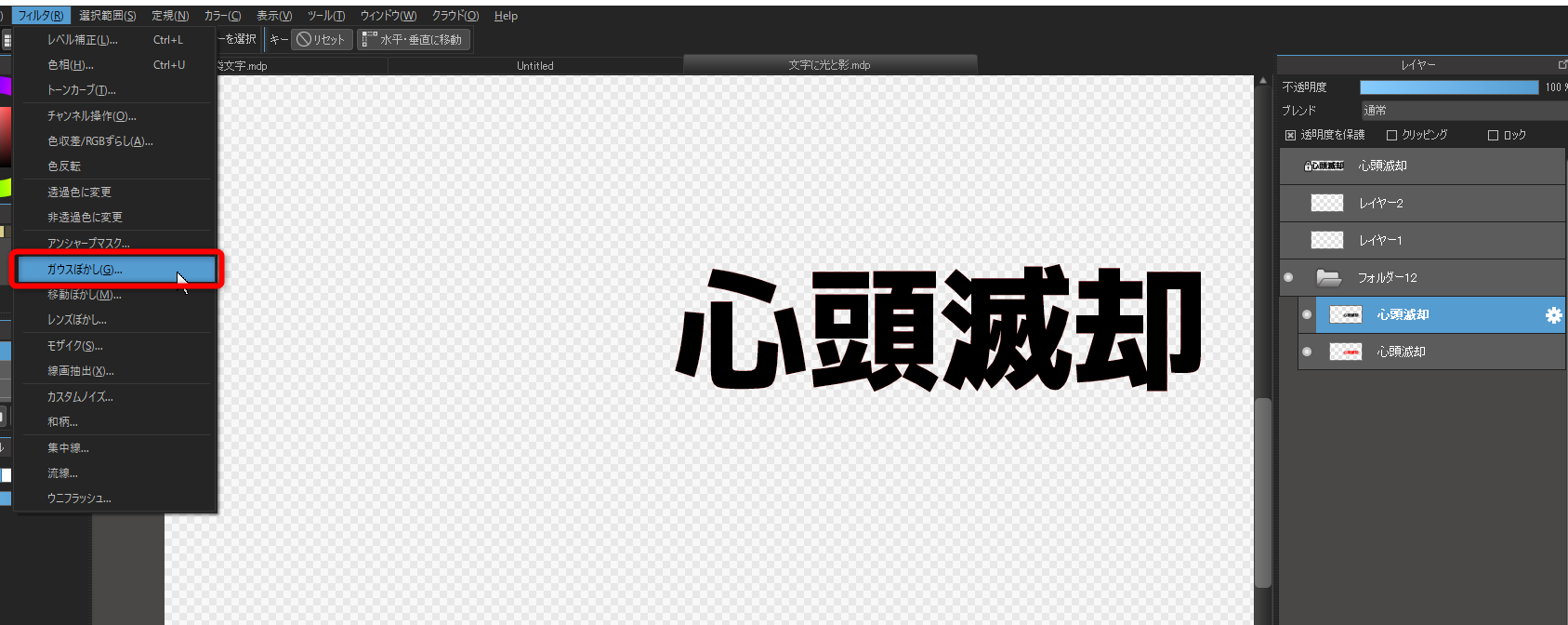
フィルター→ガウスぼかしを選択

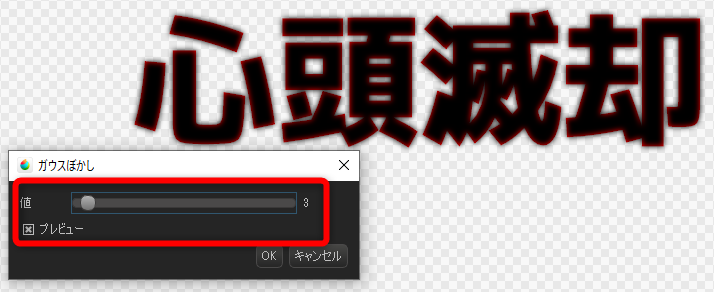
ぼかしの値を「3」ぐらいにして、OKをクリック

ちょっとずらして・・

レイヤーの位置を上下変えると・・浮いたような影になる。

文字の中を画像にする
上の状態から、引き続きやっていく。
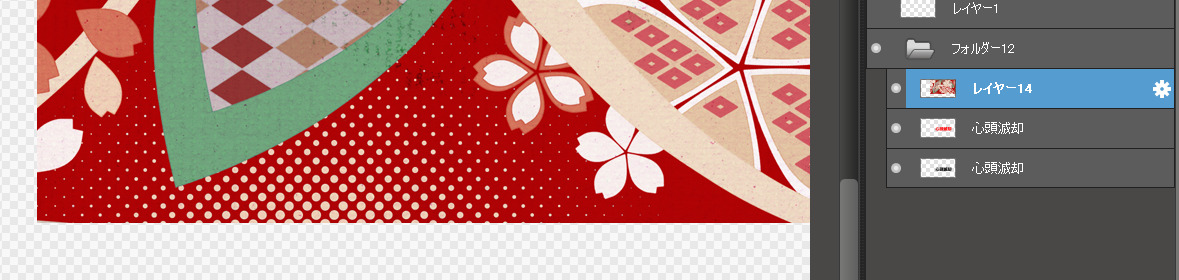
レイヤーを追加する。

追加したレイヤーに、文字の中に表示させたい画像を張り付ける。

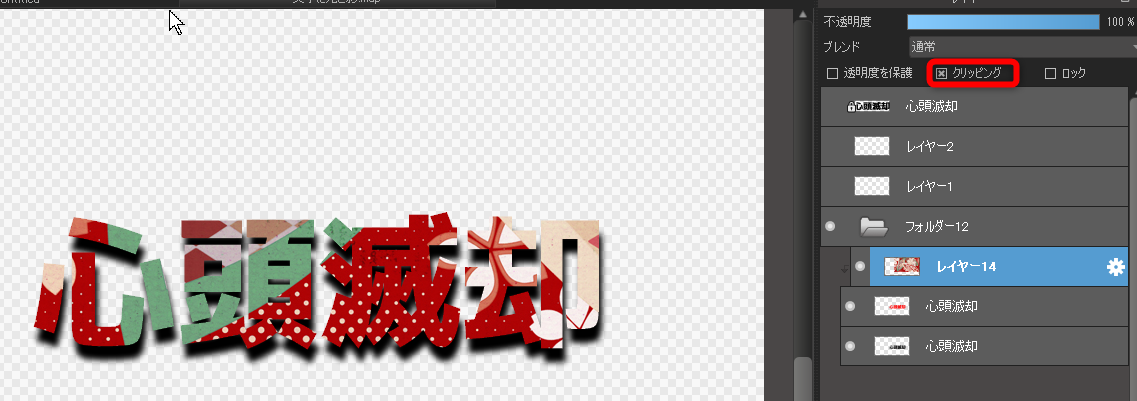
クリッピングにチェックを入れると、文字内が画像になる。

文字にグラデーションを入れる
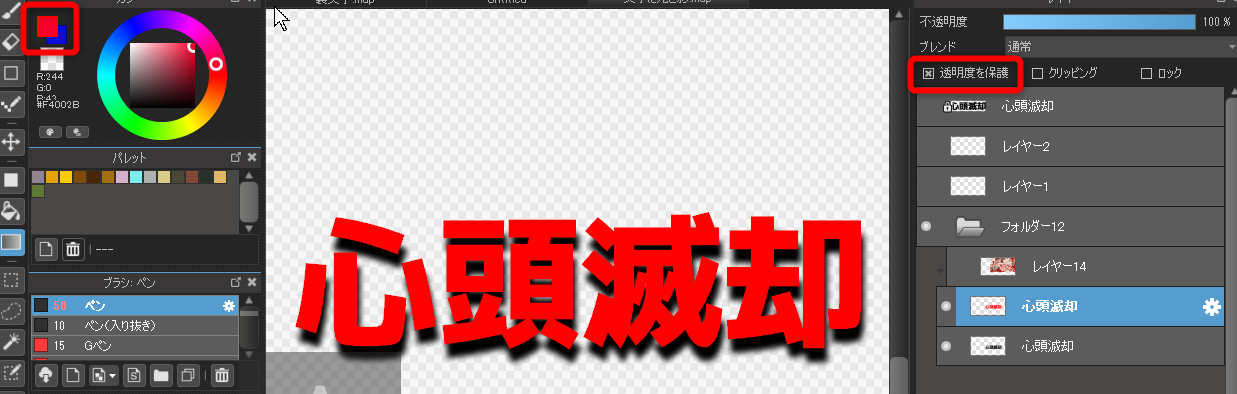
文字にグラデーションをかけたい場合は、グラデーションをかけたいレイヤーを選択

「透明度を保護」にチェックを入れて、
左側のパレットでグラデーションにしたい2色を選択
この場合は青と赤を選択しています。

上から下にドラッグすると

こんな感じ