Affinity Desigin とAffinity Photo、それぞれで袋文字を作ってみる。
見た目や、綺麗さなどどう違うか検証してみます。
・SteamのRUSTのOBS配信でMapHIDE画像をGボタン(任意のボタン)を押している間だけ表示したい人
おしゃれに作りたい人は、Affinity Desiginで作りこむのがいいかもしれません。
1重ぐらいの袋文字ならAffinity Photoでも問題ありませんが、2重以上の袋文字の場合はAffinity Photoの場合だとフォントを途中で変更するのは難しい(面倒)ですね。
Affinity Photo編
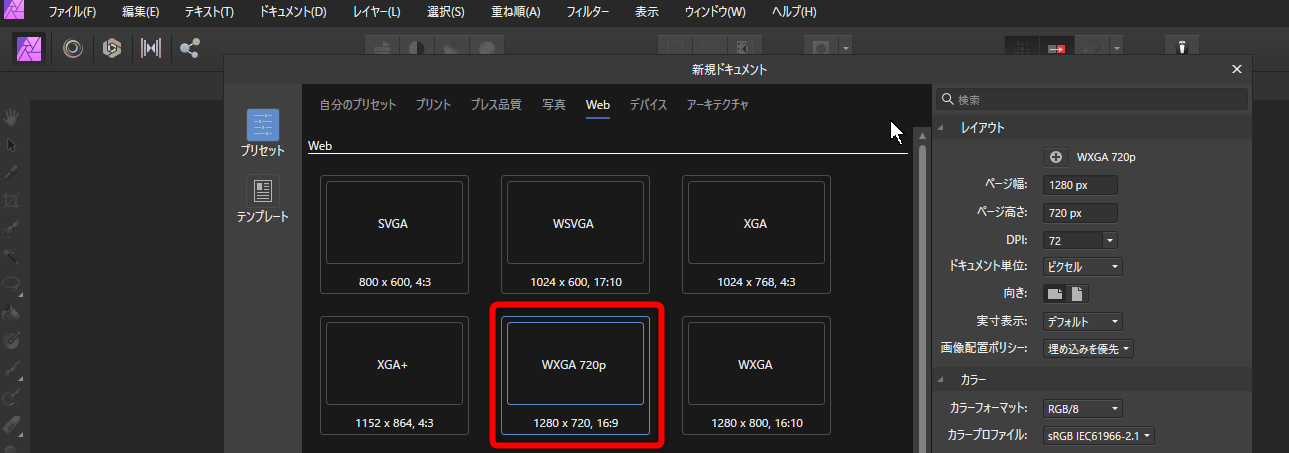
新規作成
Youtube、Twitch共に、サムネイルの画像サイズは「1280×720」が推奨されています。
ので、新規作成でWebの「WXGA 720P」を選択します。

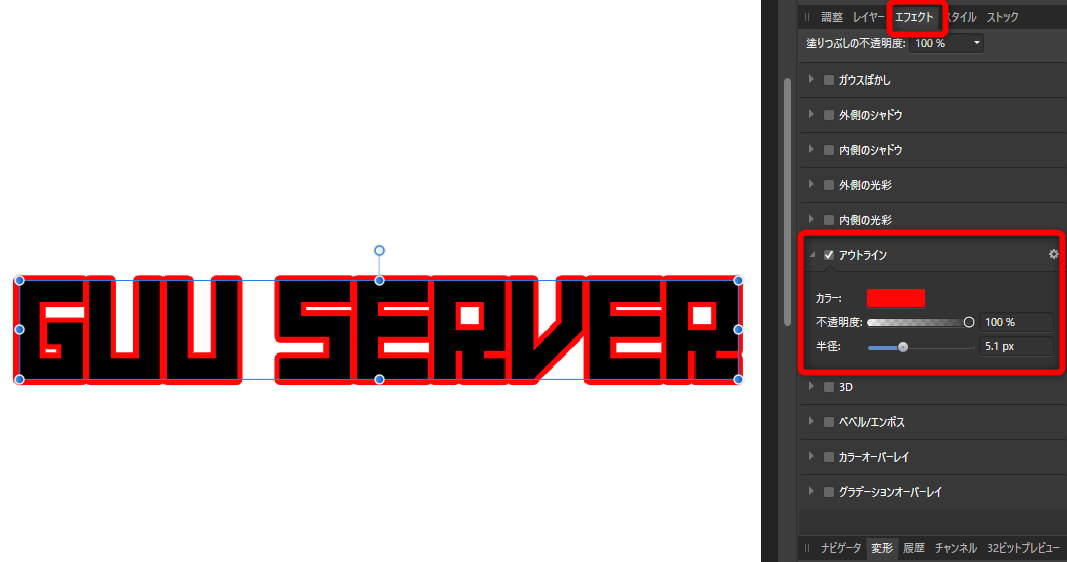
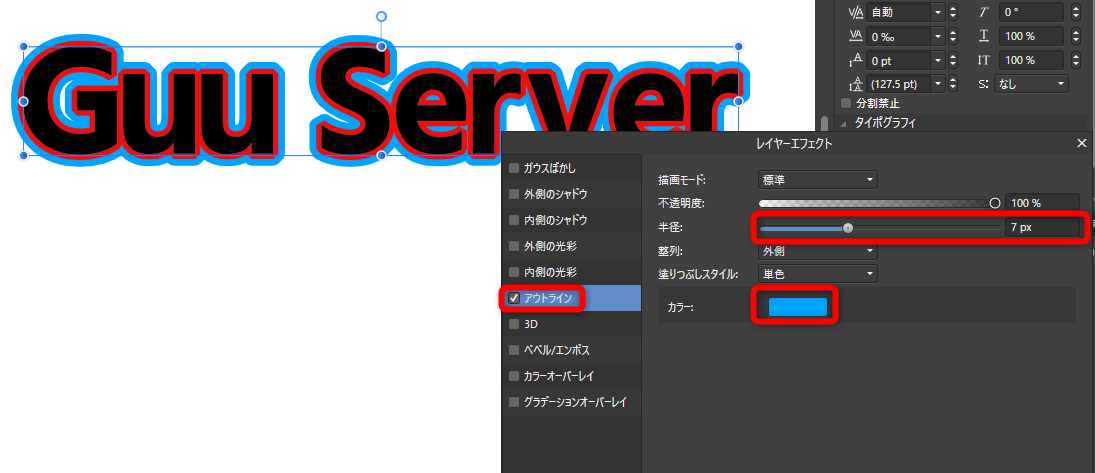
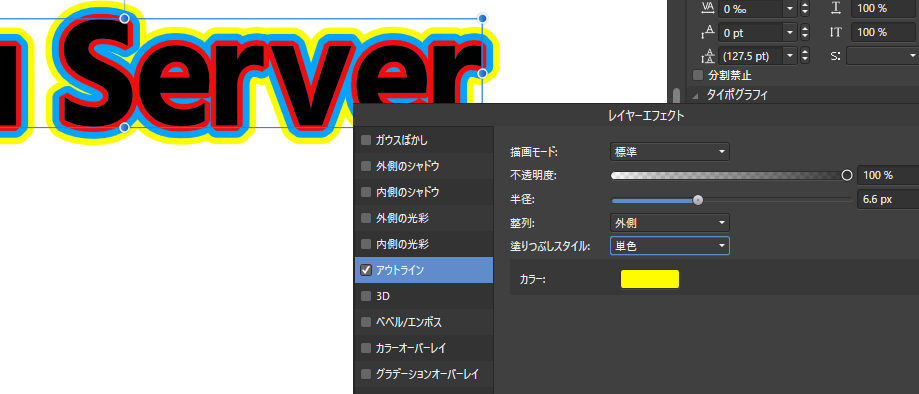
エフェクトタブの、アウトラインにチェックを入れ、カラーと半径を選択して縁取りを入れる。

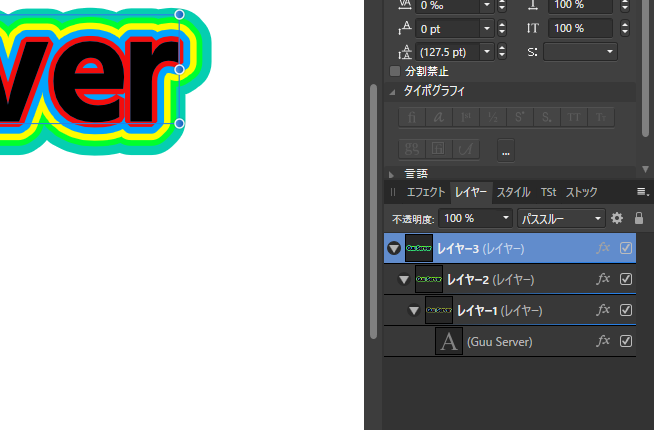
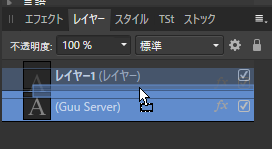
レイヤータブに戻って、袋文字にしたい文字のレイヤーが選択されているのを確認してから、

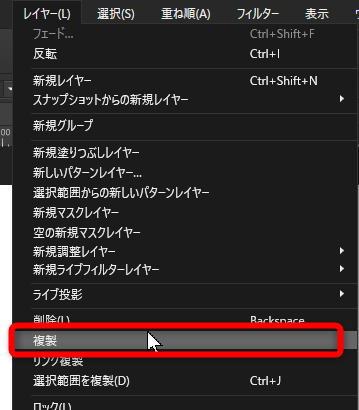
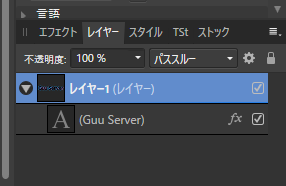
メニューの「レイヤー」から「複製」を選択

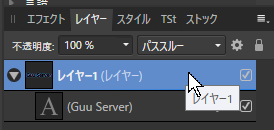
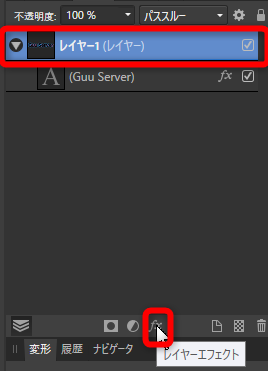
下のレイヤーが選ばれていることを確認してから

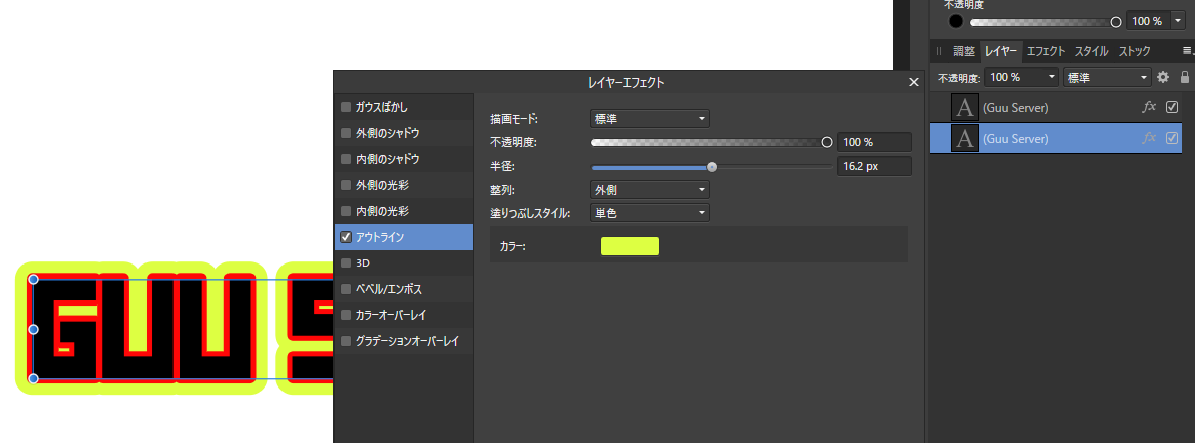
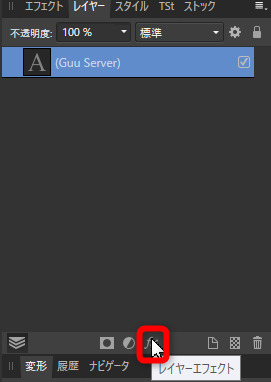
レイヤーエフェクトボタンをクリックして、アウトラインにチェックを入れて半径とカラーを変更する。

何重にも繰り返すことができるが、レイヤーを複製する関係上、フォントスタイルやフォントサイズを途中で変更するとエフェクトが変になるので注意が必要。
Affinity Desigin編
新規作成
Youtube、Twitch共に、サムネイルの画像サイズは「1280×720」が推奨されています。
ので、新規作成でWebの「WXGA 720P」を選択します。

アーティスチックテキストツールを選択してドラッグし、任意の文字を入力する。


移動ツール(黒色の矢印)で上記の状態(選択状態)になったら、
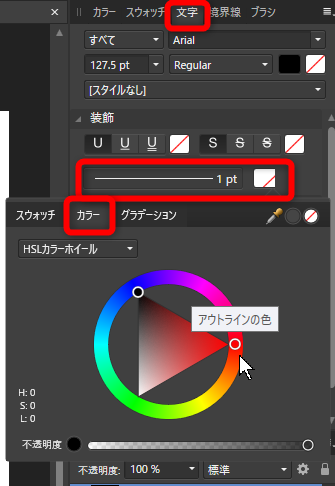
「文字タブ」を選択して、「装飾」から線を0pt以上にして、色を選択する。

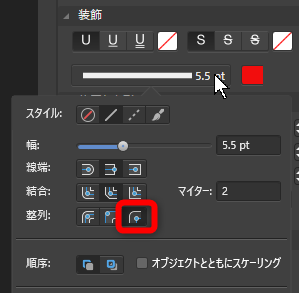
ここでのポイントは、整列の箇所を一番右にすることです。
これで、アウトラインが一番外側につくようになります。

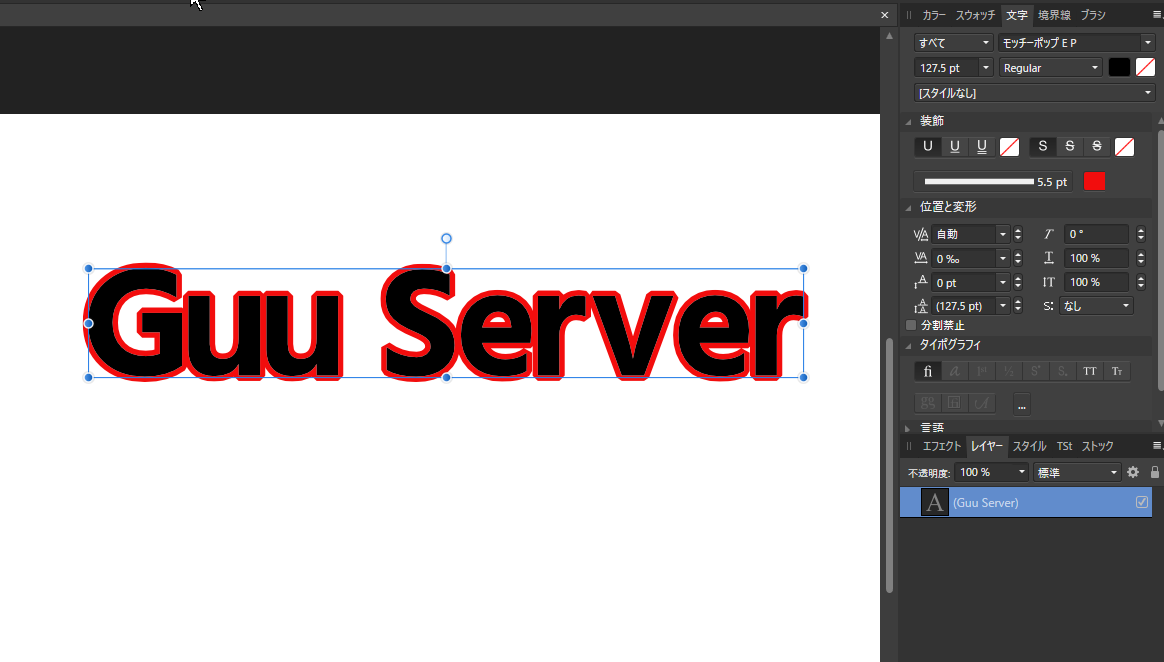
全体的にこんな感じです。

今、文字の縁取り(赤)で1週目です。2周目以降は、レイヤーエフェクトを使用します。
レイヤーエフェクトボタン(「fx」のボタン)をクリックする。

レイヤーエフェクトで、「アウトライン」を選択してチェックする。
設定項目は、
半径→0Pt以上にする
カラーの選択
整列は外側。
これhで3週目が出来上がります。

4週目以降は、ずっと同じことを繰り返せば大丈夫です。
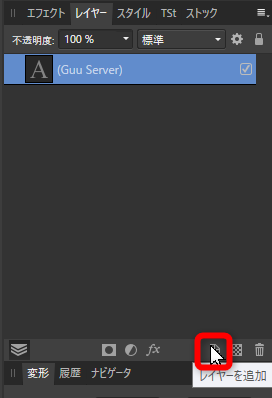
右下のレイヤーを追加ボタンをクリック。

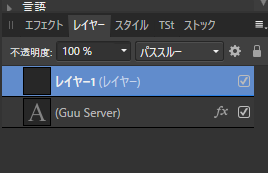
レイヤーを追加ボタンをクリックすると、元のレイヤーの上側に追加されるので、

もともとあったレイヤーをドラッグして、下側にくっつけます。
ドラッグして・・・

新しいレイヤーの下に置く

新しいレイヤーを選択して、

レイヤーエフェクトをクリック。

おなじように、アウトラインにチェックを入れ、半径とカラーを選択

こんな感じで永遠に袋文字が可能です。