Affinity Designerにどっぷりはまっています。
立ち上げも軽いし、多機能高機能。
Adobe illustetor からAffinity Designerに乗り換え中です。
ただ、イラレ一強ではあるので、Affinity DesignerのHow to が少ないですね。
このページが少しでも役に立てばいいのですが。
今日は、Affinity Designerで桜を書いていきます。
参考にさせていただいたのは、↓こちらです。イラレで桜を作る説明サイトです。
https://www.kitaguniweb.com/cat-webdesign/2014/p-5780/
Affinity Designer での桜の作り方
では桜を作っていきましょう。
桜の花びらを一つ作る方法と、それから発展して桜の花そのものを作る方法です。
Affinity Designer での桜の花びらの作り方
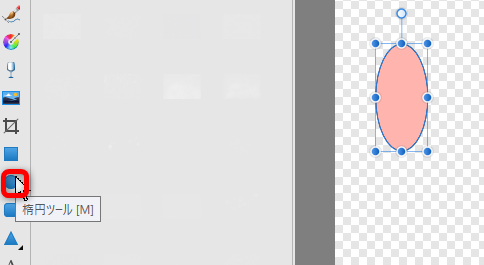
楕円形を作る
楕円ツールを選択して、ドラッグして楕円を作成します。

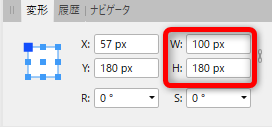
幅は100px、高さは180pxにしました。

三角形を作る
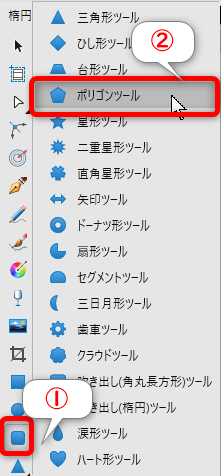
①ポリゴンツール(ツールの右下に、選択の▼があるもの)を選択して、②ポリゴンツールを選択します。
「三角形ツール」は選択しません。正三角形にならないからです。
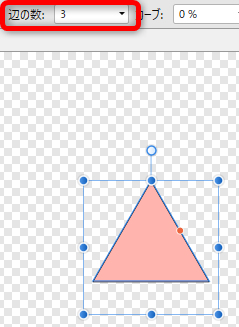
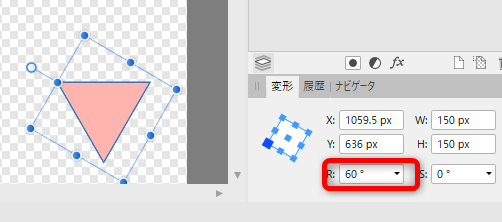
今回は、ポリゴンツールを選択して、辺の数を3にします。

辺の数を「3」にします。

Rに「60」を入力して、60度回転させます。

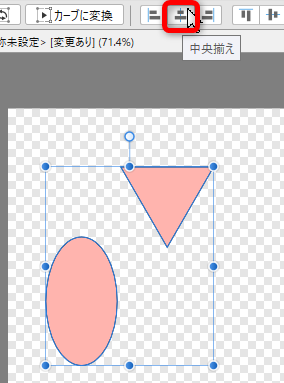
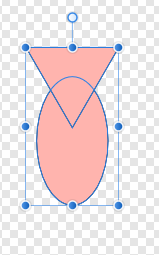
楕円形と三角形をドラッグして選択して、「中央揃え」のボタンをクリックして揃えます。


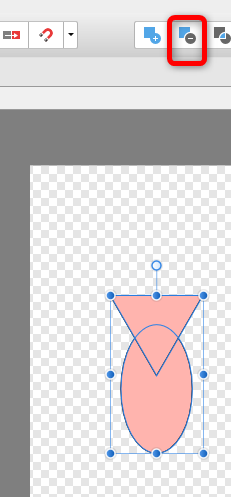
「除外」機能を使って桜の形にする
「除外」をクリックして、重なっているところを削除します。

こんな感じになりました。

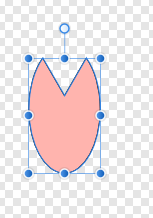
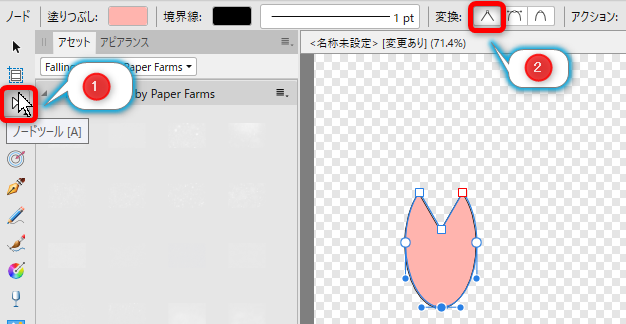
①ノードツールを選択して、桜の花びらのとがらせたいところをクリックして選択します。
白→青(選択中)になったら、②変換の「シャープに変換」をクリックします。

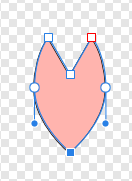
こんな感じで、選択したアンカーがとんがりました。

色を塗る
桜っぽく色を塗っていきましょう。
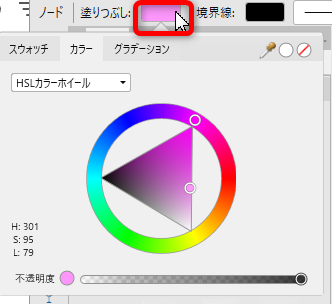
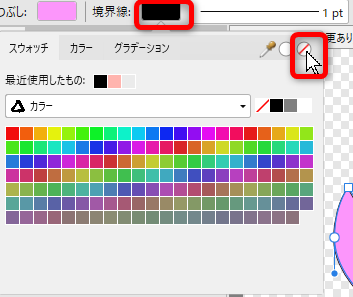
塗りつぶしをクリックして、カラーホイールをぐるぐるしてピンク色にします。

境界線の色の部分をクリックして(下の場合は黒い箇所)、塗りつぶしをしないマークをクリックします。
境界線がなくなります。

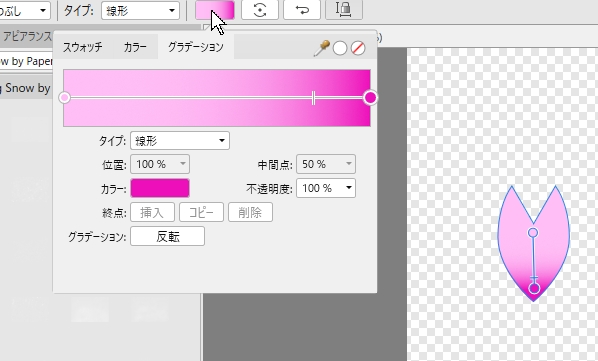
グラデーションにする
桜っぽくグラデーションしてみましょう。
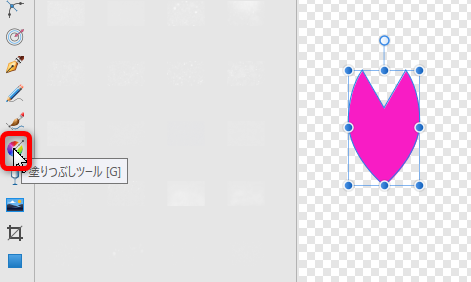
花びらを選択した状態で、「塗りつぶしツール」を選択

グラデーションしたい箇所をドラッグします。

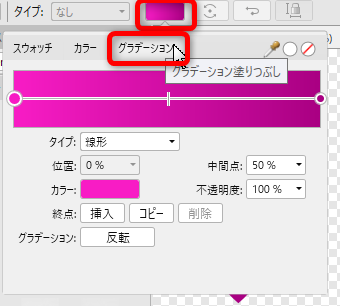
色の部分をクリックして、グラデーションを選択します。

始点と終点を選択し、それぞれのカラーを好きな色に変更します。

きれいな桜の色に変更されました。

Affinity Designer での桜の作り方
起点を移動する
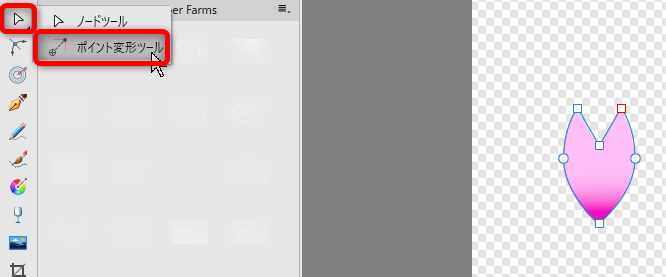
ノードツールを長押しして、「ポイント変形ツール」を選択します。

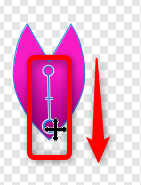
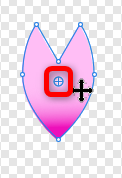
オブジェクトの回転の起点が表示されるので、ドラッグして
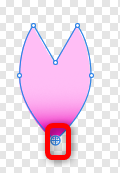
桜の花びらの頂点に起点を移動させます。

ここが起点になります。

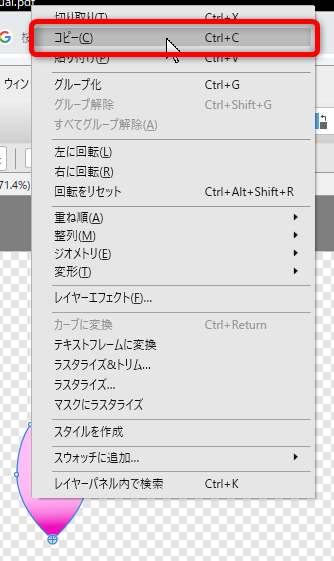
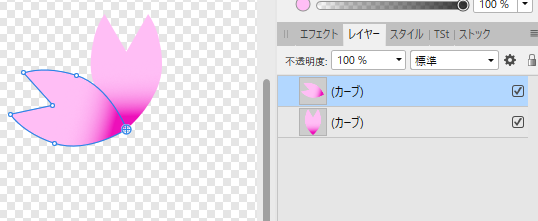
選択して、コピーして、そのままCtrl+Jでペーストします。

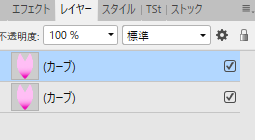
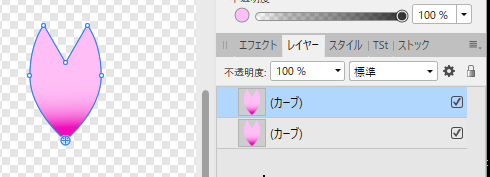
すると、花びらがふたつになったと思います。

この状態で、


回転します。これを繰り返します。

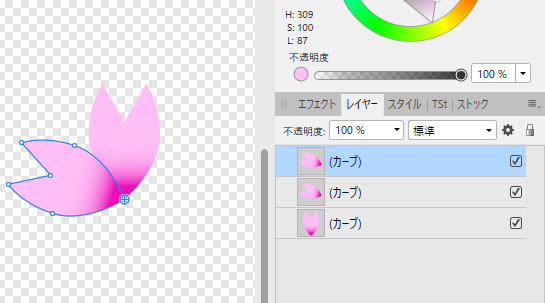
CTRL+Cでコピーして、CTRL+Jで複製を作ります。

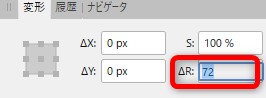
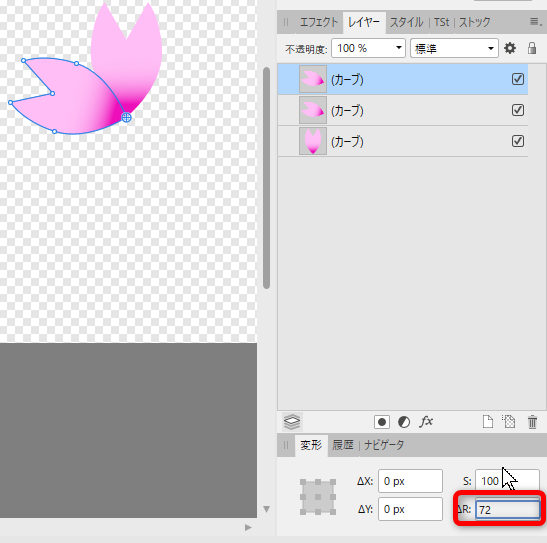
Rの箇所に72を入力して、回転させます。

花びらを複製する
これを繰り返します
①コピー(CTRL+c)
②複製(CTRL+J)
③72度入力して回転
これで出来たのが下の桜。です。完成!