ブログをいっぱい書きたいのに、画像編集で時間を取られていませんか。
そんな時間は無駄です。無駄な時間はツールに頼って時間短縮しましょう。
大きすぎるファイルの縮小、どうしてますか。リサイズするのに高価なソフトは不要です。
私は用途別に軽快なソフトを使い分けることで、ブログを書く作業が快適になりました。
今回は、リサイズソフトを紹介します。ブログに最適なサイズに一瞬で変換。
アイキャッチ画像サイズにも対応しています。
一番の利点は、指定サイズにリサイズできることです。
ブログに表示する画像サイズはどのぐらいがいい?
ブログに表示する画像サイズはどのぐらいがいいのでしょうか。
いろんなサイトを参考にしての私の結論は、だいたい横600ピクセルです(あくまで個人的な感想)。
640 × 480ピクセルを標準としています。
これだとスマートフォンでもつぶれず、PCでも文字がぼやけたりしないようです。
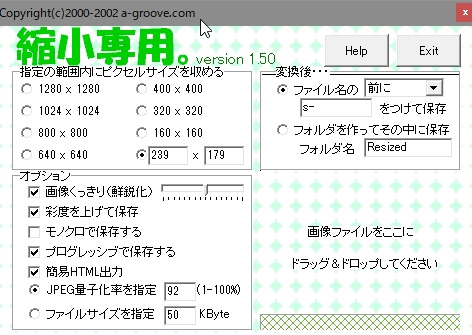
「縮小専用。」とは
画像リサイズツールです。
ソフトの名前からもわかるように、指定したサイズに縮小するためのソフトです。
ソフトは軽く、直感的な操作でストレスになりません。ドラック&ドロップでOK。
「縮小専用。」のダウンロードとインストール
ダウンロード

窓の杜、Vector、作者サイトからダウンロードできます。

インストール
ダウンロードしたファイルを解凍するだけ。レジストリを汚しません。
アンインストールもゴミ箱にいれるだけ。
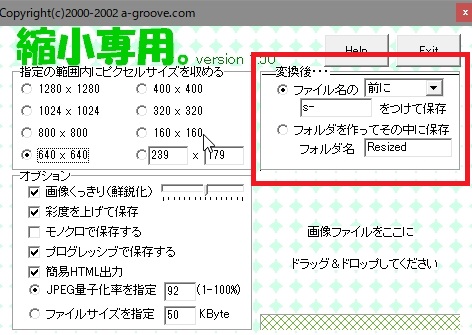
「縮小専用。」のリサイズ方法
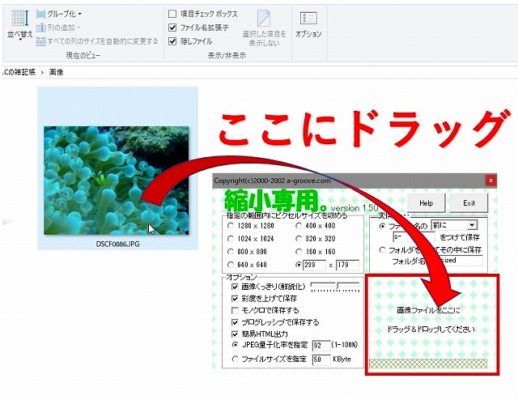
写真を、「画像ファイルをここにドラッグ&ドロップしてください」と書いてある
赤枠にドラッグするだけ。超簡単。

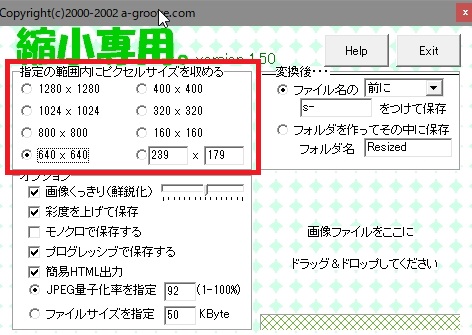
サイズの指定方法
「指定の範囲内にピクセルサイズを収める」の箇所で、好きなサイズを選択します。
私はいつも640 × 640 ピクセル を選択しています。
画像の比率が勝手に変えられたりしないので、安心してください。

アイキャッチ画像の画像サイズについて
私はアイキャッチ画像をブログの中に表示していません。
トップページのタイトル一覧に表示させるだけなので、大きなサイズの画像は不要です。
私のwordpressのテーマでは、「240 × 180 ピクセル」が最適のようですので
任意に設定できるテキストボックスに「239 × 179 」を設定しています。
変換後のファイル名を指定する
「縮小専用。」では、変換後のファイル名について設定ができます。
リサイズソフトでは元のファイルを残しておきたいですよね。
でも画像を修正するたびに別のフォルダに保存されるとちょっと面倒くさい。
なので私の場合は「ファイルの前にs-を付ける」設定にしています。
ファイルの「後に」も選択できます。「s-」も任意の文字にできますよ。
もちろん別フォルダに設定することも可能です。

まとめ
ブログを書く人は、文章執筆以外の時間を取られすぎですね。
執筆以外の作業の時間をもっと増やして、効率化を目指しましょう。
次回は「縮小専用。」のオプション項目について説明します。
今日はここまで。





